Debugowanie kodu
Debugowanie kodu w jQuery to proces znajdowania i usuwania błędów w kodzie, który uniemożliwia prawidłowe działanie strony internetowej lub aplikacji internetowej. Proces ten polega na analizie kodu jQuery, znalezieniu błędów, wyeliminowaniu ich i przetestowaniu kodu, aby upewnić się, że działa poprawnie.

Debugowanie kodu w jQuery można przeprowadzić na kilka sposobów.
.png) console.log()
console.log()
console.log() -
Możesz dodać metode console.log() w kodzie jQuery, aby wyświetlić wartości zmiennych, które Cię interesują. W ten sposób możesz zobaczyć, co dzieje się w kodzie i czy wartości zmiennych są poprawne. Na przykład:
![]()
 Debugger
Debugger
debugger -
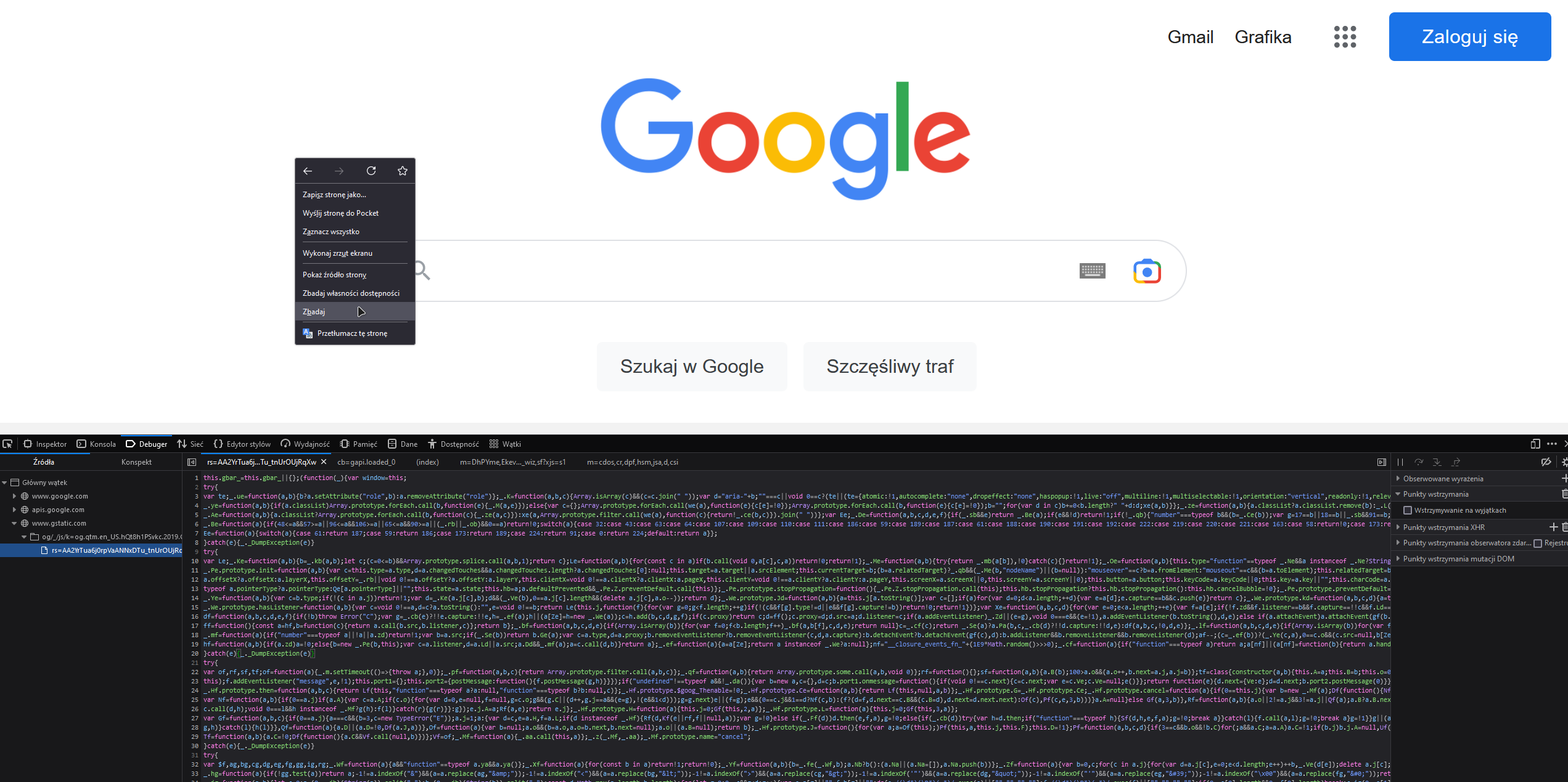
Możesz użyć debuggera, aby zatrzymać wykonanie kodu jQuery w danym punkcie i obejrzeć wartości zmiennych w czasie rzeczywistym. Aby użyć debuggera, umieść słowo kluczowe debugger w miejscu, w którym chcesz zatrzymać wykonanie kodu. Następnie otwórz narzędzia developerskie w przeglądarce i przejdź do zakładki "Debugger". Wybierz plik z kodem jQuery i znajdź miejsce, w którym umieściłeś słowo kluczowe debugger. Po wykonaniu kodu jQuery zatrzyma się w tym miejscu, a Ty będziesz mógł obejrzeć wartości zmiennych.
![]()

 Narzędzia deweloperskie
Narzędzia deweloperskieNarzędzia deweloperskie w przeglądarce mogą również pomóc w debugowaniu kodu jQuery. Możesz użyć zakładki "Console", aby wyświetlić błędy lub wyświetlić wartości zmiennych. Możesz również użyć zakładki "Sources", aby przejrzeć kod jQuery i zobaczyć, co się dzieje.
 Sprawdź składnię kodu
Sprawdź składnię koduJeśli Twój kod jQuery nie działa poprawnie, sprawdź, czy nie ma w nim błędów składniowych. Często błędy składniowe są łatwe do znalezienia i można je naprawić szybko.
.png) Przetestuj kod
Przetestuj kodJeśli wszystkie inne sposoby zawiodą, możesz przetestować swój kod jQuery na prostym pliku HTML. Umieść kod jQuery na stronie HTML i sprawdź, czy działa poprawnie. Jeśli nie działa, możesz sprawdzić, czy Twój kod działa na innej przeglądarce lub czy używasz poprawnej wersji jQuery.